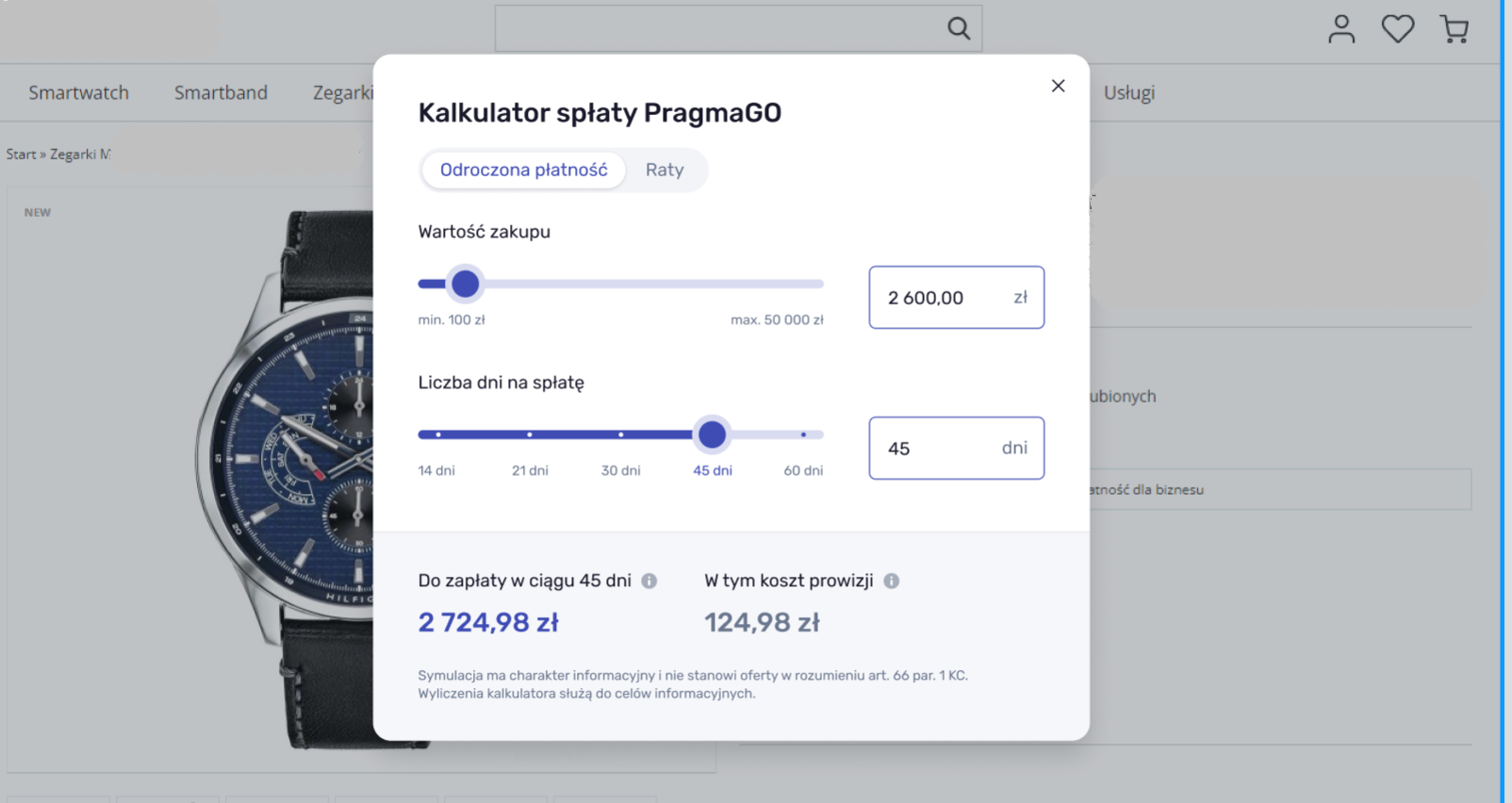
Wykorzystywany do prezentacji całkowitej wartości zakupu wraz z kosztami finansowania w ramach metody PragmaPay.
Poniżej zamieszczono kroki konieczne do implementacji kalkulatora otwieranego przy pomocy przycisku lub innego elementu na stronie:
- Przygotuj kod kalkulatora. Będzie on dostępny w Strefie Partnera w zakładce Integracje.
- W tagu head strony, na której implementowany będzie kalkulator, dodaj:
<script type="module" src="https://partners-loanfront.box.pragmago.tech/Main.js" async></script>
- W tagu body strony dodaj kod kalkulatora z punktu pierwszego:
<script type="module">
import { PragmaGo } from "https://partners-loanfront.box.pragmago.tech/sdk.js";
async function openCalculator() {
const { initializePragmaPayCalculator } = new PragmaGo();
initializePragmaPayCalculator({
partnerKey: "8c749z03-f01d-459f-8315-f982506c6377",
calculator: {
amount: 30000,
currency: 'PLN'
}
});
}
document.getElementById("calculatorPragmaPay").addEventListener("click", openCalculator);
</script>
<div id="pragmago"></div>
gdzie id przycisku lub innego elementu na stronie, którego kliknięcie wywołuje pojawienie się kalkulatora, to calculatorPragmaPay zamieszczony w linijce:
document.getElementById("calculatorPragmaPay").addEventListener("click", openCalculator);
- Poniżej zamieszczono przykładową pełną implementację pop-upu:
<!DOCTYPE html>
<html lang="pl" class="notranslate" translate="no">
<head>
<meta name="google" content="notranslate" />
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1 " />
<script type="module" src="https://partners-loanfront.box.pragmago.tech/Main.js" async></script>
</head>
<body class="notranslate">
<script type="module">
import { PragmaGo } from "https://partners-loanfront.box.pragmago.tech/sdk.js";
async function openCalculator() {
const { initializePragmaPayCalculator } = new PragmaGo();
initializePragmaPayCalculator({
partnerKey: "8c749z03-f01d-459f-8315-f982506c6377",
calculator: {
amount: 30000,
currency: 'PLN'
}
});
}
document.getElementById("calculatorPragmaPay").addEventListener("click", openCalculator);
</script>
<div id="pragmago"></div>
<button id="calculatorPragmaPay"> Otwórz kalkulator </button>
</body>
</html>
Jeśli chcesz zaimplementować kalkulator spłaty bez wykorzystywania wyżej opisanego pop-up, wykorzystaj do tego akcję opisaną tutaj.
Przykładowy wygląd: